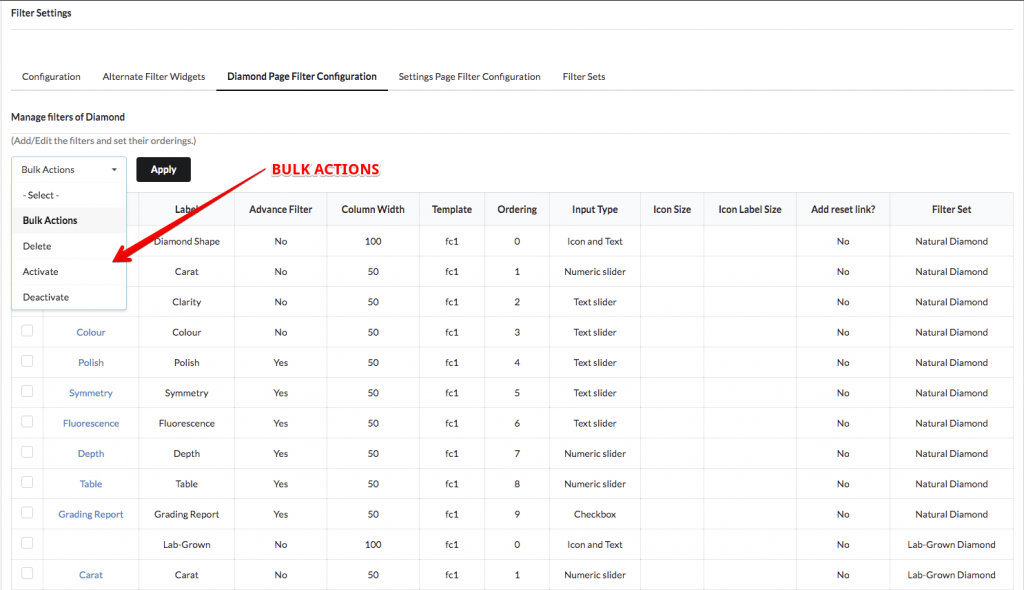
Manage Filters of Diamond #
This section can be used to manage filters like activating/deactivating and even deleting filters in bulk.

Add Filter Field #
Add Filter Field is a form to add/edit filter fields. Where we called Filter Field to individual filters within the filter section on your website, for example, price filter and carat filter are two independent examples of filter fields in our terminology.
Filter Set #
The “Filter Set” that you create in the Filter Set tab will be displayed here, use these filter sets to group them for different pages so that you can show different filter groups. For example filters for the white diamond tab and Gemstones (means Colour Diamond tab).
Filter #
This is one of the main and important fields for your filter. Here, you are supposed to select the category or attribute for which you want to render as a filter on your website.
Show Selected Only #
This field is used to show only those filters for the sub-category of items, which are necessary to show. If you select items from this field then filters will show only the selected item on the front-end or if you leave it blank then it will show all the sub-categories/attributes of the category/attribute you have selected above the “Filter” area.
Label #
This field allows giving a name to filter, which will be displayed on the front-end of your website.
Is it an advanced filter? #
If you enable it then it will move this filter to the advanced filter section means it won’t show the filter in the primary section of the filter and move it to the secondary section known as the advanced filter section.
Column Width #
This field controls the width of the filter area. You can use this field to customize the size of the column.
Ordering #
The display order of the filter fields, useful when you want to show filter fields in a particular order. If you keep default then the Ascending order, of the order in which you saved them, will be considered.
Input Type #
This field is used to place the input field for the filter and displayed on the front-end. You can use many widgets for the input field like Icon Only, Icon and Text, Numeric Slider, Text Slider, Checkbox, Toggle Column, and Button.
Add reset link? #
If you enable this field then it will put the individual rest link for this filter.
Add help text? #
If you enable this field then it will show a help pop-up regarding this filter in the front-end.
Enabled? #
If you enable this filter then it will show this filter in the front-end. Disable it, if you want to hide the filter on the front-end and to do further configuration and enable only when you like to publish the filter on the front-end.
Advanced Setting #
Disable auto adjust label? #
By enabling this switch, will disable the auto adjustment of the text label for the front-end.
Slider Options Text Limit #
This field is used to truncate longer option texts that are displayed for filters of input type slider. You can set here integer value to display the maximum number of characters for filter on your website.



